プログラミング学習3か月目!ポートフォリオ制作のやり方!
こんにちわ!なーちゃんです!
お久しぶりですね!
今回はタイトルにあるように、独学プログラミング学習を始めて3か月目に密着しました!
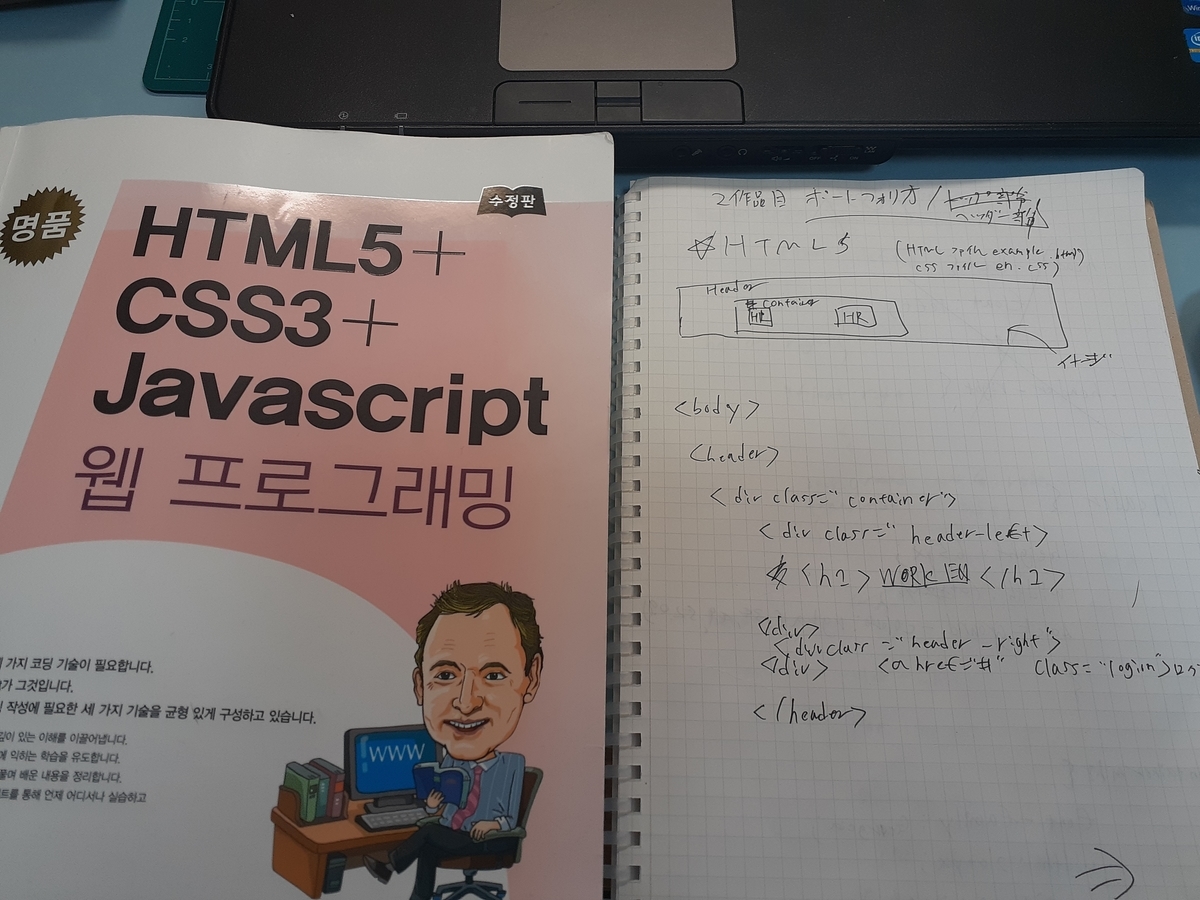
①この写真は韓国の書店で購入したものです!全部韓国語で書かれています!

- プログラミング学習を始めてから3か月が過ぎました。
- 前回も言った通り本腰を入れてからは毎日勉強しました!多い時で12時間作業しました。。。。
- 今回はそんな、なーちゃんの学習ノートに密着しました!
- 左側には書籍、現時点ではJSを勉強しています。
- 右側には、ノートですね。字が汚い笑笑(お許しを!笑笑)
- 右側のノートには今までHTML,CSSで学んできたことも全部メモしています。
- あんちょこノートですが、どこで躓いてどこで、わからなくなったのか、どの分野が(タグ、属性)自身にとって得意に感じられたか!?そんなこともメモしています!
②JSの勉強が終わったら次は何をするの???

- JS(JAVASCRIPT)とJAVAは別物なのですが、JAVAとPHP、JQUERYの勉強を進めます!
- 同時進行でデザインツールである、AI、PSも勉強します!
- コーディングをする際はVSCORDを使っています!
③ポートフォリオはどうやって作るの???

- 最初は覚えたことを100%完璧に何も見ないでもググらないでも実践できるように復習がてら、VSCORDで打ちまくっていました!
- 模写コーディングもしました!模写コーディングの参考の記事は次回までに!
- 自身でまずレイアウトを考えて、構成を考えます。
- デザインも頭にしっかり入れておきます。なるべく形になるまでは諦めず、毎日試行錯誤しながら作業しています。
- なぜなら、このポートフォリオはいずれ、クラウドソーシングサイトに公開して、それを判断し案件を下さるかに関わってくることです!※なので、当たり前ですが、簡単に作れるサイト、適当さ、客観的に見れてないな。と思われるようなサイト作りも、ポートフォリオも絶対作りません。(自身との約束!)
- そして形に出来るまででやることの過程で何が大事かと言えば、質が高くなるということです!
- そのためには、様々なサイトやデザインを見て吸収をしてインプット、アウトプットのようにしていかなければならないと考えます!
④使う 教材と、勉強法とは???
- こちらの教材を使用して勉強はしていますが、PHYTHONはまだ勉強しません。
- 来年にシステム開発のバッグエンドを勉強していきます!
- これからPHP,JQUERYの書籍も追加購入していく予定です!
- 勉強法は、いたってシンプルです☞学ぶ☞実践☞模写コーディング☞オリジナルカスタマイズ練習!(インプット、アウトプット)
いかがでしたでしょうか?
インスタでも毎日勉強のことを更新しています!ぜひ、見てみてくださいね❣
それでは、アンニョン!!!